🔔ID와PW 창 만들기
html에서 input테그를 사용하여 pw와 id를 창을 만들었다

🔔ID와 PW값을 받을때 버튼색 바꾸기
JS는 DOM을 이용하여 HTML에 접근할 수 있다.
처음 생각했던 로직은 [ ID와PW값을 받는다 -> 받았을때 button색은 바뀐다 ] 이런식의 단순한 로직만 생각했지만
내가 생각했던 것 보다 더욱 더 세밀하고 치밀한 구조로 로직을 세웠어야 했다
일단 id와pw, button을 dom객체로 접근하여 변수선언해주었다

그리고 로그인버튼색이 변화하려면 id와 pw값이 들어왔을때라는것을 생각하고
사용자가 키보드를 누르고 글자가 입력되고 키보드에서 손을 떼는 순간 (key up) 과
input창에 아이디와 비번을 입력할때 ( handleinput )
event가 일어난다 (addEventListener) 라고 정해 주었다

함수도 하나 만들어 주는데 id와pw의 value가 입력되었을때의 변수도 만들어준다
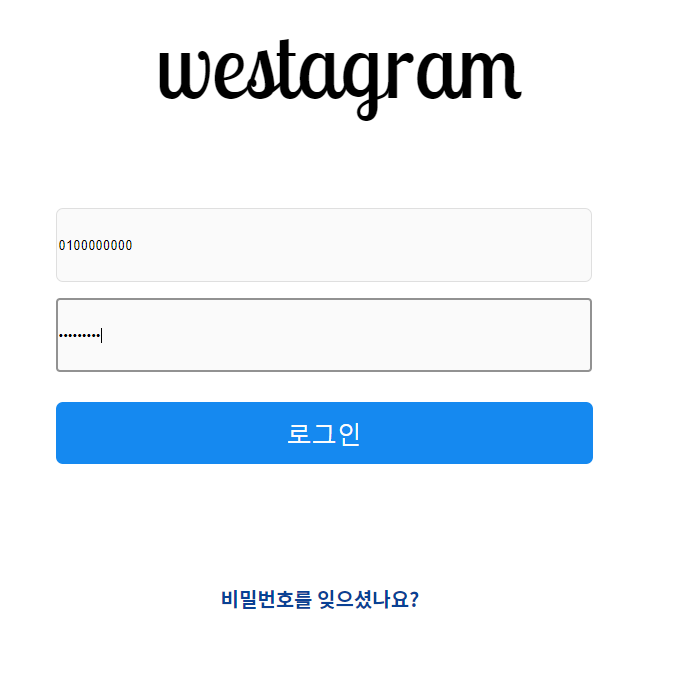
여기서 만약에 idValue, pwValue 두 변수 전부 값이 들어온다는 가정하에 if문을 작성해 주었다
여기서 새로운 클래스값을 주기위해 classList.add 를 사용하였다.

"blue"라는 클래스명을 추가 하였고 blue에 대한 스타일은 css에 따로 적어주었다.

💡 실행 결과


✔️learn
사실 이 블로그를 작성하기 훨씬 전에 구현했던 이벤트함수이다.
하지만 지금 블로깅하면서 확인을 해도 여전히 함수로직이나 event를 구현하는것은
어려운 것 같다. event가 일어나는 객체와 동시에 변화하는 객체는 따로 생각해야한다.
그래야 더 복잡해지지 않는 것 같다
그리고! keypress는 한글을 지원하지 않기 때문에 keydown이나 keyup을 사용하는게 좋다고 한다
'js' 카테고리의 다른 글
| "String " ( split, slice ) (0) | 2021.02.07 |
|---|---|
| 배열조작하기 (push,unshift,pop) (0) | 2021.01.24 |
| 반복문 - for문 (0) | 2021.01.19 |
| 객체(Object) (0) | 2021.01.05 |
| 공부하면서 궁금한점 끄적이는 페이지. (0) | 2020.12.29 |


댓글